2019年10月19日
409.ホームページをレスポンシブ化しました
僕の「みんカラ」歴は約10年になりますが、実は約18年前から自分のホームページも開設しています。
「みんカラ」を始める前は精力的にホームページを更新していましたが、最近は思いついた時だけの更新になってしまいました。しかも、コンテンツはほとんど「みんカラ」の目次です。(汗)
でも、「みんカラ」の古いコンテンツに直ぐに移動できるのは便利なので、捨て難いんですよ。
しかし、PC用に作ってあるページなので、スマホで見るのはとても見難い。
そこで、一念発起してホームページのデザインをレスポンシブ化してみました。
テンプレートをダウンロードしてきて、見よう見まねで作り直してみました。(ただし、内容は以前のままです。汗)
ホームページはこちらです。
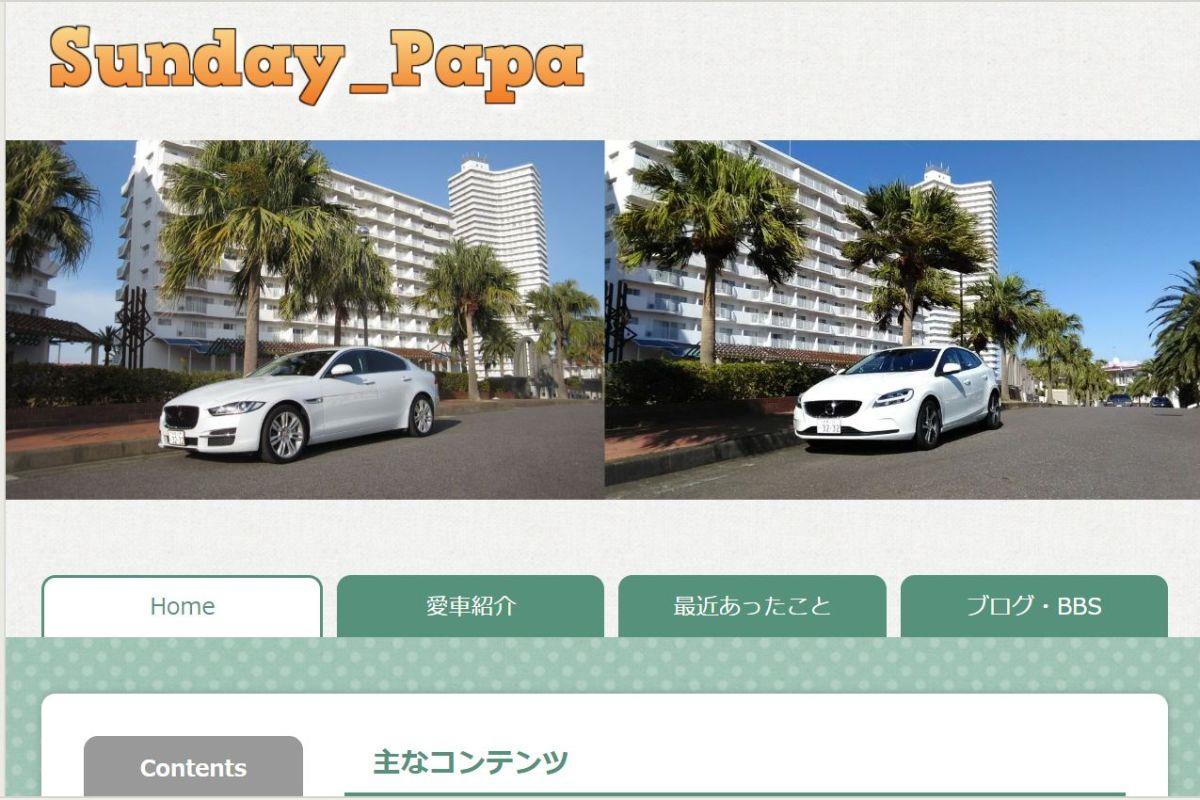
こちらがPCで見た画面です。

こちらがスマホで見た画面です。

レスポンシブ化したので、同じコンテンツなのにこのように画面サイズによって見え方が変わります。特にスマホはとても見易くなりました。
なかなか上手く出来たと自画自賛していますが、改修作業はとても手間がかかりました。
このため、最初の数ページをレスポンシブ化しただけで力尽きました。残りの大半のページは以前のまま放置します。。。(爆)
ああっ、疲れた~
前の日記に戻る
次の日記に進む
この記事へのコメント
たか++
2019/10/20 05:49:29
おはようございます、サンデー・パパさん。
お疲れさまでしたっ!! Webページのレスポンシブ化は避けて通れないですよね。私も数年前にCSSフレームワークを使って移行、今はWordPressを使っています。 そんなこともあって、疲れたという気持ちとてもよくわかります。そしてすべてのページを移行するのを断念した気持ちもわかります(^^;。かなり面倒ですよね(+_+。 | コメントへの返答
2019/10/20 09:19:52
おはようございます。
ご理解頂き、ありがとうございます。 もっと簡単に移行する方法があるのかも知れませんが、その方法を探して理解するだけで力尽きそうだったので、えいやっとやってみました。 元々のページがタグの知識も無いままに適当に作ってあったので、もうグシャグシャになってしまいました。(泣) 結局、ほとんど一から作り直しました。(笑) WordPressですか?! 凄いですね~ 羨ましいです! いつかチャレンジしてみたいと妄想してますが、多分根気が続かないと思います。(爆) |
